test3
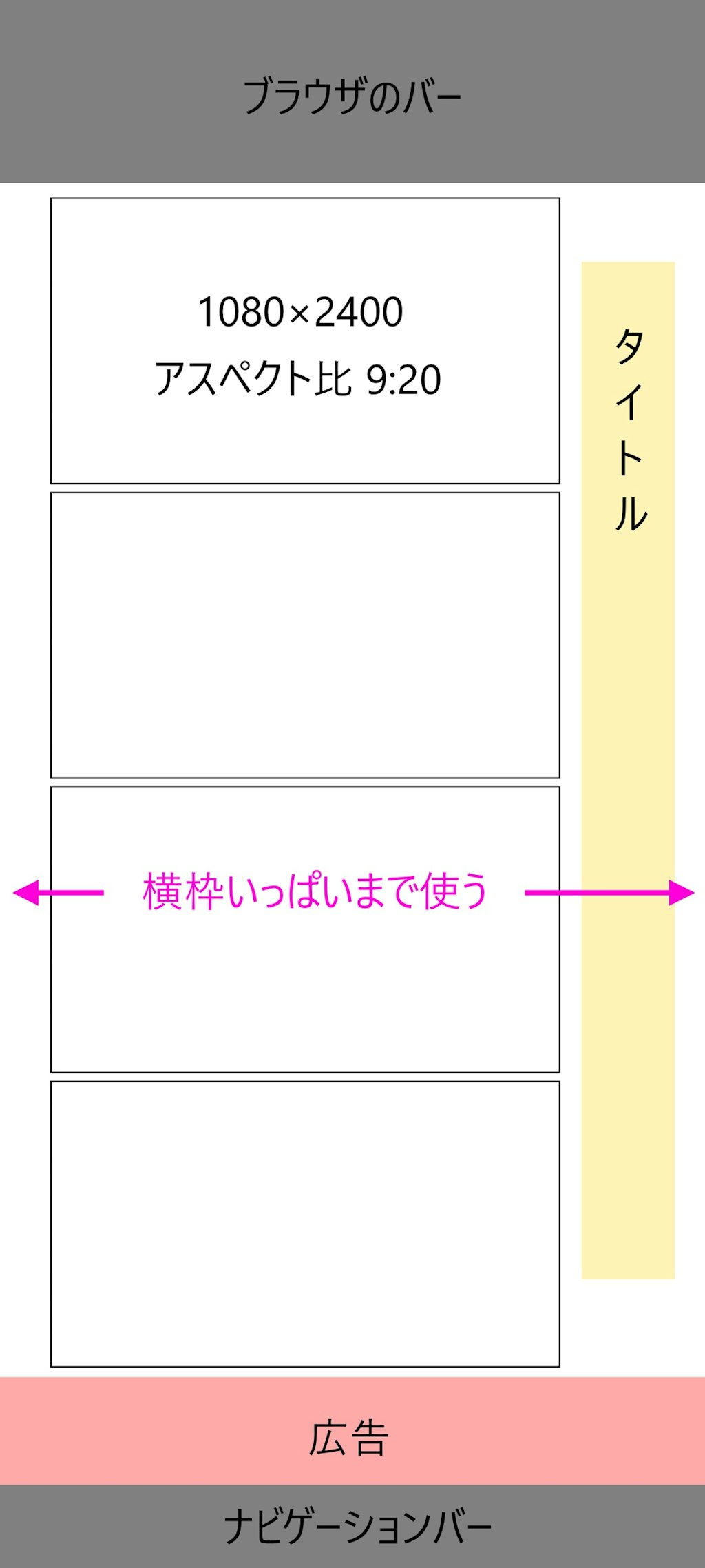
スマホで縦型コンテンツを観るサイズの検討
四コマシートを 1200px×2210pxで投稿
1コマ:864px486px
コマ枠:3px
アスペクト比率 16:9で作成
私の環境では要件通りに表示されているので合格です
要件は2枚目参照
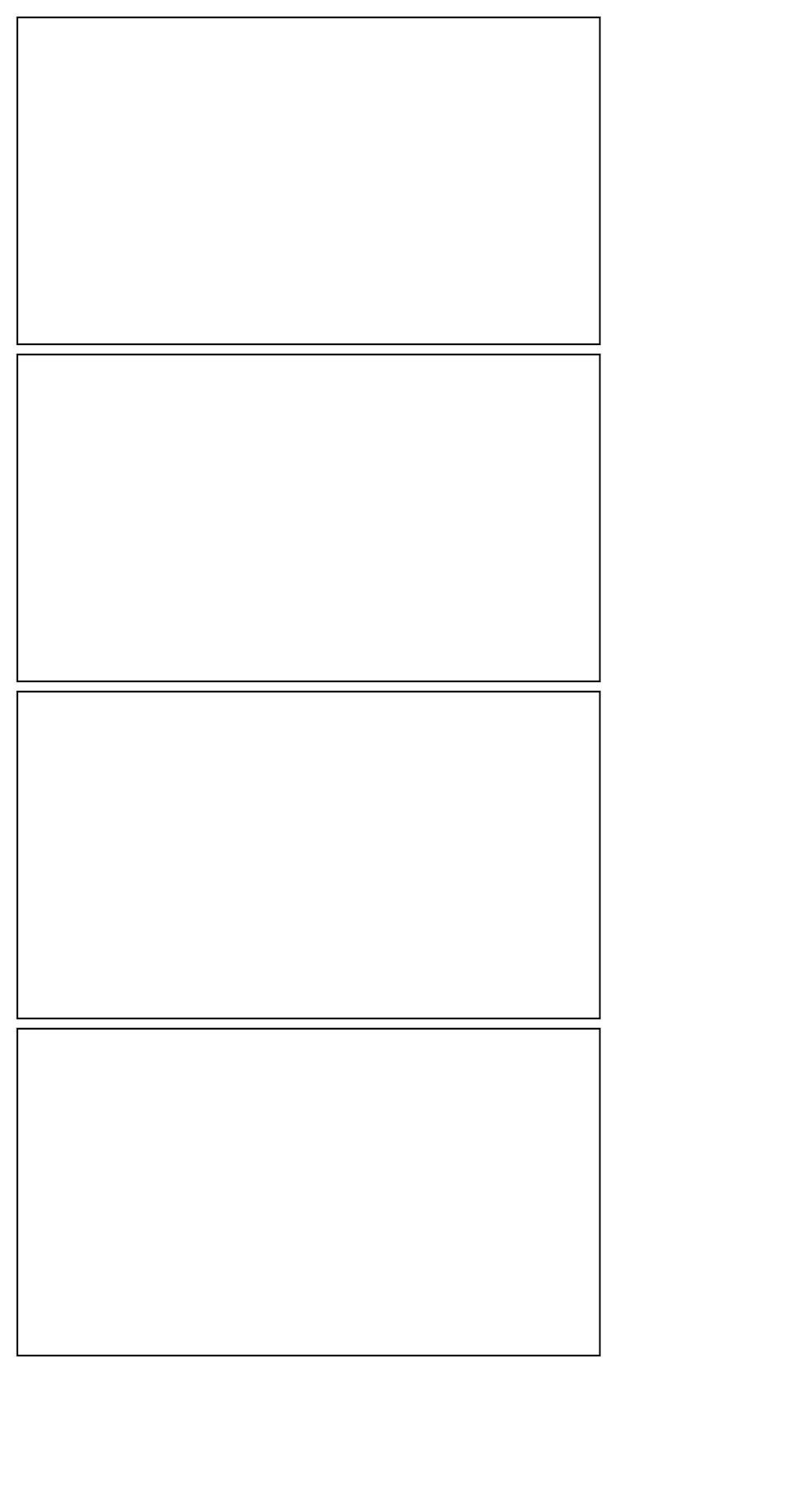
気に入ったなら3枚目は自由に使って下さい
参考にする・改造する・そのまま使う。どうぞ
3枚目の簡単な使い方
レイヤー表示ができるペイントソフトを用意する
1.3枚目を開く
2.自動選択で白い部分を選んで削除して、コマ枠だけのレイヤーを作る(コマ枠レイヤー)
3.レイヤーを追加して、白で塗りつぶしてレイヤーを一番下に移動する(背景レイヤー)
おしまい
2024/11/08 わかる人向けに追記
1コマ:864×486p
X 1200×675
youtube 1280×720
1コマ 16:9 比率を選んだのは各メディア向けも兼ねている
各メディアに合わせて4コマシートを拡大する
1200 × 2210
1.39倍: 1667 x 3071 (1コマ: 1200×676) 縦1px多いけど気にしない
1.48倍: 1776 x 3270 (1コマ: 1280×720)
ちちぷいは、横1200pxを超える幅は、横1200pxになるように縮小されるので
拡大した4コマシートを投稿しても問題無い。
ワークフローA
1コマサイズの切り抜き画像を4枚作って、後から4コマ枠下に配置する
成果品:1コマサイズの画像4つと四コマシート1つが出来る
ワークフローB
4コマ枠下に画像を貼り付けて、不要部分を消す
成果品:四コマシート1つが出来る
他のメディアにも投稿するならワークフローAがおススメ。
ワークフローBの場合は手動でコマを切り抜いて4枚の画像を得る必要がある。
ただし、定形の切り抜きプログラムを組める場合は、
ワークフローBの方が作業効率が良い可能性がある
呪文
入力なし







![[画像リク]学生のフォークダンスの画像を下さい!](https://chichi-pui.imgix.net/uploads/post_images/b5dd2338-c0a5-4170-b08d-1fa566104578/1ed3505d-28ac-4aaf-9c88-728cfd6358e5_1200x.jpeg?auto=format&crop=focalpoint&fit=crop&fp-x=0.5&fp-y=0&height=400&lossless=0&width=400)
![[画像リク]締め切り間近!徹夜で原稿と格闘する作家の画像ください!](https://chichi-pui.imgix.net/uploads/post_images/0b642a0c-7377-49b3-b426-2f5e8c8e1703/21b4ae6b-7fff-4a23-9778-c1247270b284_1200x.jpeg?auto=format&crop=focalpoint&fit=crop&fp-x=0.5&fp-y=0&height=400&lossless=0&width=400)
![[画像リク]🌸季節の画像をください](https://chichi-pui.imgix.net/uploads/post_images/cf4ea2c0-0fa7-4bc3-9c92-b25297e57181/ab62e790-28fd-47f1-99f7-428e1912cef3_1200x.jpeg?auto=format&crop=focalpoint&fit=crop&fp-x=0.5&fp-y=0&height=400&lossless=0&width=400)
![[画像リク]会議で使う資料をください!](https://chichi-pui.imgix.net/uploads/post_images/454939c4-575b-4b50-8430-d5c0c3c97110/849e9d14-f5ff-4c3f-8cea-ae9afda15e08_1200x.jpeg?auto=format&crop=focalpoint&fit=crop&fp-x=0.5&fp-y=0&height=400&lossless=0&width=400)
























































































8件のコメント
コメントをするにはログインをする必要があります。
Xperiaの21:9画面サイズ(おそらく少数派)だと、縦が足りず黒帯ががが…😱
スマホでみんな完璧にやるのは難しいですね💦
ウマ娘のイベント画面でXperiaだけ表示される領域が広くて
タップ連打で(´ρ`*)ゲフンゲフン
バグがあり当時はちょっとうらやましかったです
スマホはどうしても機種間の差があるので
みんなが納得できるようにするのは難しいです
返信先: @
iPhoneの16:9画面サイズ機種(iphone7)で完璧表示でした。19.5:9の最新機種でどんな感じか見てみたいですね。(ボタンのないFace IDモデル持ってる方にレビューお願いしたい。)
iOSのシェアが7割とかいう調査記事を読んで∑(゚Д゚)ファッ!!?てなる
艦これで提督業してたからアンドロイド路線を歩んだ私にはわからない
返信先: @
アクエリオンの無限パンチ見たいですw
きっと目の前で高速で積み上げてくれるんだろうなww
そして一度積み上げると建物の中に入れない🤣
返信先: @
ナウいファッションでチョベリグ〜!
盛りがレベチでガチ神!マジヤバくね?
イラストを重ねる発送ありましたけど、実行可能とは思ってもいませんでした!
スマホでほぼ横いっぱいに埋まってます!
この作品は 864×1944で生成して、4分割して各コマに配置したものです
アスペクト比 16:9で4枚のイラストを用意して、各コマに当てはめるだけで簡単に4コマになります
ストーリーやセリフなど入れるとなお良いです
盛ってけぇ!高ければ高いほどイケてるギャル
縦長コンテンツも盛ってけぇ!!
返信先: @